Nous vous offrons trois exemples de pages développées en Apex partant du plus simple (Standard) au plus complexe (Personnalisé).
Standard

Les pages sont générées avec peu ou pas d’améliorations visuelles. On n’utilise aucun plug-in, seulement les éléments de base qui viennent avec Apex.
Certaines organisations préfèrent demeurer le plus simple possible afin de n’avoir aucune surprise lorsque vient le temps de migrer à une nouvelle version d’Apex.
C’est aussi la façon la plus rapide de développer.
Amélioré

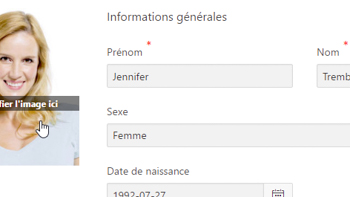
On donne un petit coup de pouce à l’effet visuel. On utilise quelques plug-ins qui sont susceptibles de rehausser grandement l’expérience utilisateur, au niveau de la saisie notamment et permettent parfois de simplifier la vie du programmeur, contrairement à ce que l’on pourrait croire.
L’ajout de quelques règles CSS permet aussi de rendre l’interface plus agréable et lui donne un look plus professionnel.
Personnalisé

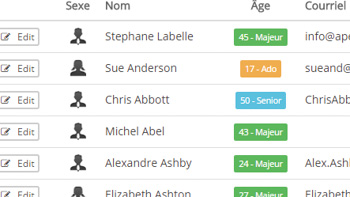
Le thème et les modèles de page (templates) ont été personnalisés. Dans les exemples démontrés ici, le framework Bootstrap a été utilisé. Les items de page sont personnalisés tout en faisant attention à ce que les items de base (délivrés avec Apex) continuent de fonctionner normalement (ex. : items de date).
On utilise cette façon de faire lorsque l’on veut tirer avantage de certains thèmes, plugins ou librairies disponibles sur le web qui fonctionnent avec un framework particulier, tel que Bootstrap.